FreshRSS的扩展避坑与奇技淫巧
关于如何搭建FreshRSS实例的教程已经有了很多,但关于FreshRSS的使用方法的文章似乎是很少,在此列举一部分难以被注意到但很好用的功能,算是奇技淫巧吧.
使用FreshRSS自带的获取全文功能
1.打开订阅管理界面
2.点击管理你要获取全文的订阅源
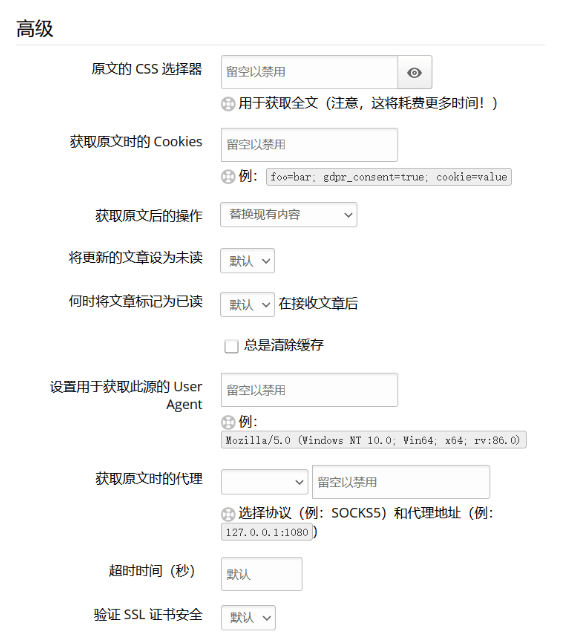
3.下拉找到高级设置,找到CSS过滤器

4.在CSS过滤器中填入body或p(如果你很了解CSS,可以写更精细的规则)
5.查看预览,在body和p中选择更合适的规则,点击下方提交
6.翻到最下面,点击重载文章

亲测获取微信公众号的和一些博客的全文还是挺好用的.
PWA
使用Edge/Chrome浏览器,可将FreshRSS实例作为PWA应用安装,只要服务器的延迟够低,体验还是不错.
扩展
所有扩展都能在这里找到.除提到的扩展之外的扩展都无需配置并能较好的实现功能(要么就是国内用不上),自行看说明就好,不赘述了.
Custom CSS
使用FreshRSS的网页版的时候,往往会有图片太大的情况出现.添加这个插件,在设置中写入img{width:70%}或类似规则,可以适当缩小图片,方便浏览.
Image Proxy
图片代理,方便在不科技的情况下看到一些网站的图片,默认使用images.weserv.nl,但亲测默认配置不能代理TG图片,可能还需要进一步设置一下.
避坑
ReadingTime
可以显示需要的阅读时间,但不适用于中文.
Share By Email
你以为有了这个就能用邮件分享全文了?不,它只是分享链接而已.
Smart Mobile Menu
不够智能,反正我感觉是不好用.
Sticky Feeds
经常性的出现滚动与边栏不同步的情况.
待续
目前我还是有一些使用上的痛点解决不了,例如TG图片代理问题/首页文章无法在阅读器中筛选等,还希望知道怎么弄的朋友能指教一下.
FreshRSS的扩展避坑与奇技淫巧
https://irr.ink/2021/WHVQTC/